반응형

▲ 구글 크롬

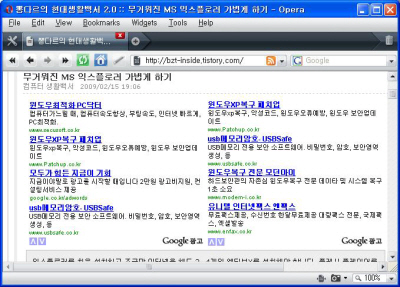
▲ 오페라 브라우저

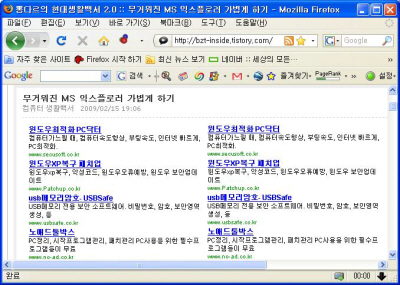
▲ 파이어폭스

▲ MS 익스플로러7
익스플로러로 이 블로그를 보시는 분들은 이미 느꼇을것 같습니다. 지금 글 상단의 구글 애드센스가 익스플로러에서 좌우가 아닌 위아래로 뿌려지면서 블로그가 전체적으로 안정적이지 않고 뭔가 지저분한 느낌입니다. 물론 다른 웹브라우저에서는 정상적으로 좌우로 뿌려지고 있습니다.
제 블로그 본문의 가로 크기는 650픽셀입니다. 그리고 상단의 애드센스는 한개가 300픽셀, 두개해서 600픽셀이 됩니다. 그리고 두 광고 스크립트코드는 가운데 정렬한<div>테그로 묶여 있습니다.
이론적으로는 별 문제 없이 좌우로 나와야하죠. 얼마전까지는 익스플로러도 그랬었던것 같습니다. 그런데 언제부터인가 이상하게 뿌려주더니, 이제는 아예 위아래로만 뿌려주는것 같네요. 다른 블로그도 동인한 증상이 보이더군요.
이런현상이 왜 일어나는걸까요? 본문 가로 속성이 열리기 전에 구글광고코드 <div>가 먼저 뿌려져서 그런것이 아닐까 하는 생각이 들기는하는데 HTML에 전문적인 지식이 없으니 정확히는 모르겠네요.
※ 추가 수정
아래 벌새님의 도움으로 해결했습니다. 간단한 방법이네요. 아래와 같이 <table>테그를 이용하면 해결된다고 합니다. 저도 이걸로 해결했습니다. 감사합니다. ^^
<table width="본문 폭" border="0">
<tr>
<td align="center"> 구글 좌측 광고 </td>
<td align="center"> 구글 우측 광고 </td>
</tr>
</table>
아래 벌새님의 도움으로 해결했습니다. 간단한 방법이네요. 아래와 같이 <table>테그를 이용하면 해결된다고 합니다. 저도 이걸로 해결했습니다. 감사합니다. ^^
<table width="본문 폭" border="0">
<tr>
<td align="center"> 구글 좌측 광고 </td>
<td align="center"> 구글 우측 광고 </td>
</tr>
</table>